My dungeon crawler game, like any other needed collision detection for many aspects of the gameplay. Hit detection, walls, activating doors etc. Even though it is in 3D, due to it being a prototype I kept it simple in the 2D world. Having said that I didn’t, realise how easy it was as I was rolling my own before checking out how Monogame does it. Here we go.
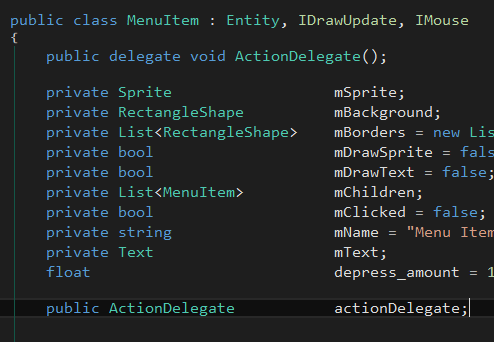
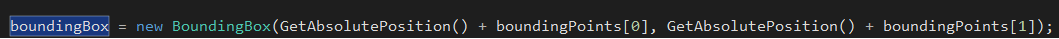
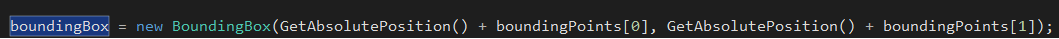
1.Add a BoundingBox as a member to whichever class, component, entity etc. you wish to have collision detection.

I chose the constructor that took two points as parameters, ‘min’ and ‘max’. It is really important, and probably obvious, but the ‘min’ value MUST be less than the max. You may think ‘duh’ but if you rotate the BoundingBox, the min value may not be the minimum anymore, so just watch out for that.
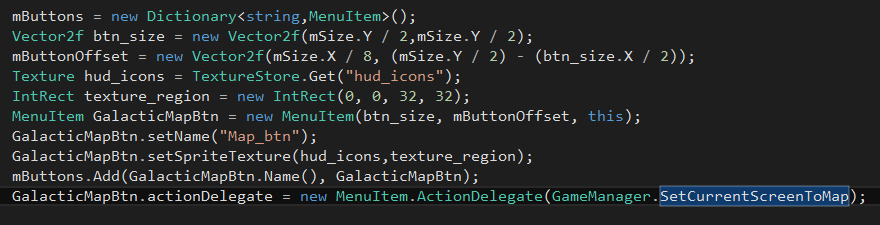
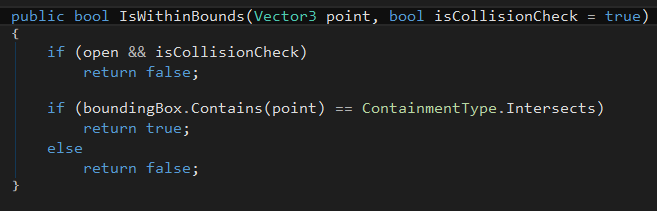
2.Create a function for checking if something has hit something else. There are a multitude of collision functions on bounding box. Intersecting, rays, overlapping and points. I chose to use a point for basic door collision. This point is calculated by using the same calculation for moving. Workout the new position, pass it to this method. If it returns true, move else don’t.

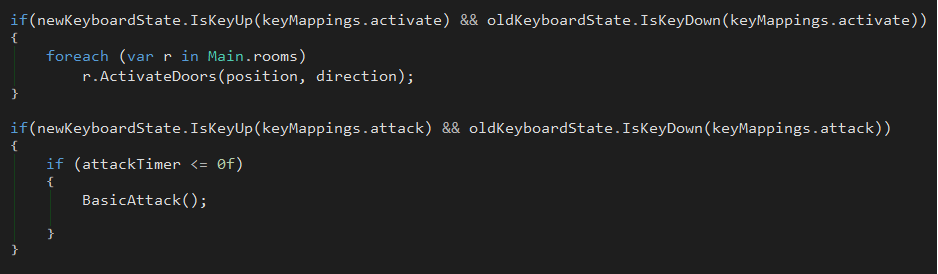
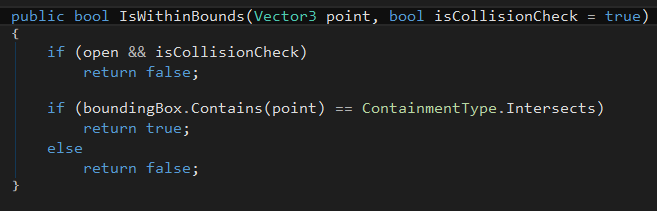
The above image shows one of my collision functions. It also doubles for activation, which is what the “isCollisionCheck” parameter is used for. That can be ignored for this example.
To utilize the BoundingBox functions simply compare the return of the ‘Contains()’ method with the Monogame enum ‘ContainmentType’. There are a few, but here ‘Intersects’ was chosen.